Why isn't the internet more fun and weird?
By mistake, MySpace inspired a generation of teenagers to learn how to code. From Stealing MySpace:
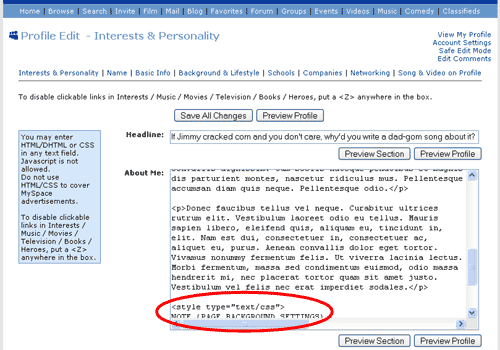
But Nguyen forgot to block Web markup language in user submissions.
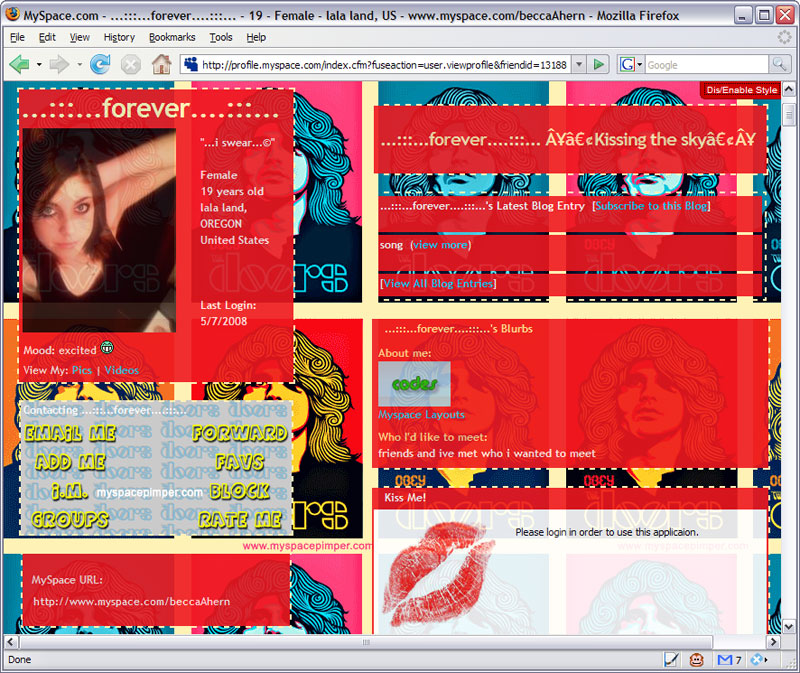
His mistake allowed users to build colorful backgrounds and wallpapers and load them onto their MySpace pages.

The internet used to be fun and weird.
During the internet of 2006, consumer products let anyone edit CSS. It was...a beautiful mess. As the internet grew up, consumer products stopped trusting their users, and the internet lost its soul.
When's the last time a consumer product let you do this?
We have Dark Mode now...
But where didall the glitter go?
Today's internet is Serious Business.
When MySpace was a thing, the internet was just a series of tubes. People used it to buy beanie babies and play Runescape.
That changed. The internet of 2019 is vital societal infrastructure. We depend on it to keep in touch with family, to pay for things, and so much more.
Just because it got serious doesn't mean it can't be fun and weird.
Three things MySpace got right
- To make a page on MySpace, all it took was text in a textbox.
- The text could be words or code.
- Anyone could read the words and see the code.

MySpace's simplicity enabled teenagers to make silly things likeglitter text, custom layouts and more. MySpace profiles were a canvas for self-expression and code was the paint.
MySpace showed the world that if you make powerful and complicated tools (like coding) accessible to anyone, people are smart enough to figure out how to use them.
The lesson the internet learned? No thanks.
We started sanitizing inputs. This remains a huge win for security. But, that means sticking code and words in the same place doesn't work anymore. The code becomes ordinary words...or nothing at all.
Nobody ever talks about why this was bad for the world.
Coding became a privilege, instead of a right.
The internet is the great equalizer (1996). People used to believe that. Today, it sounds sarcastic.
We — the programmers, designers, product people — collectively decided that users don't deserve the right to code in everyday products. Users are too stupid. They'd break stuff. Coding is too complicated for ordinary people. Besides, we can just do the coding...so why does it matter?
The internet added<canvas />, but the internet stopped being one.
2019, a world where all the apps are the same.
Facebook, WhatsApp, Messenger, and Instagram are merging. Instagram cloned Snapchat, and Twitter is just screenshots on Instagram.
The everyday consumer products are converging. They ran out of good ideas for helping people express themselves, so all that's left is to monopolize.
Introducing Codeblog
Codeblog makes coding as easy as blogging. It's an open-source blogging platform where, instead of just words, you can also write code that runs in the blog post.
For example, even though HTML lacks a<Glitter />tag, Codeblog lets me write<Glitter>text</Glitter>.
HTML doesn't have a<ConfettiButton />tag either, but Codeblog makes it easy to add it to my post.
You're reading a codeblog now.
Posts are written in a flavor of Markdown that renders React components inline. This makes writing words feel natural and writing JavaScript feel like HTML.
You can write and publish posts directly on codeblog.app without downloading anything, or you can use your text editor. Host your codeblog for free on codeblog.app, or you can host it yourself.
Even this<RequestAccessForm />is part of the post:
Codeblog is powered by MDX, a new flavor of Markdown that supports JSX. With MDX, words look like words, and code looks like HTML.
- Post online. Write & publish posts on codeblog.app or write from your text editor.
- Social coding. Post comments with words or code and follow codeblogs. It's the easiest way to show stuff you're working on. Or just rant.
- Plugins. Auto-install npm packages as you use them. Through npm, Codeblog will support hundreds of thousands of plugins from day one.
- Free hosting via codeblog.app, or you can self-host.
One more thing.
Examples are great teachers. That's why on Codeblog, the original source code for every post, comment, and plugin will be readily available and remixable. With one click, remixing gives you a live, running website with a copy of the post, comment, or plugin that you are free to modify and make your own.
You can view the source code for this post:
What do you think? Codeblog isn't ready for everyone yet, but if you request access, I'll let you know when it's ready.
